Pronto
Overview
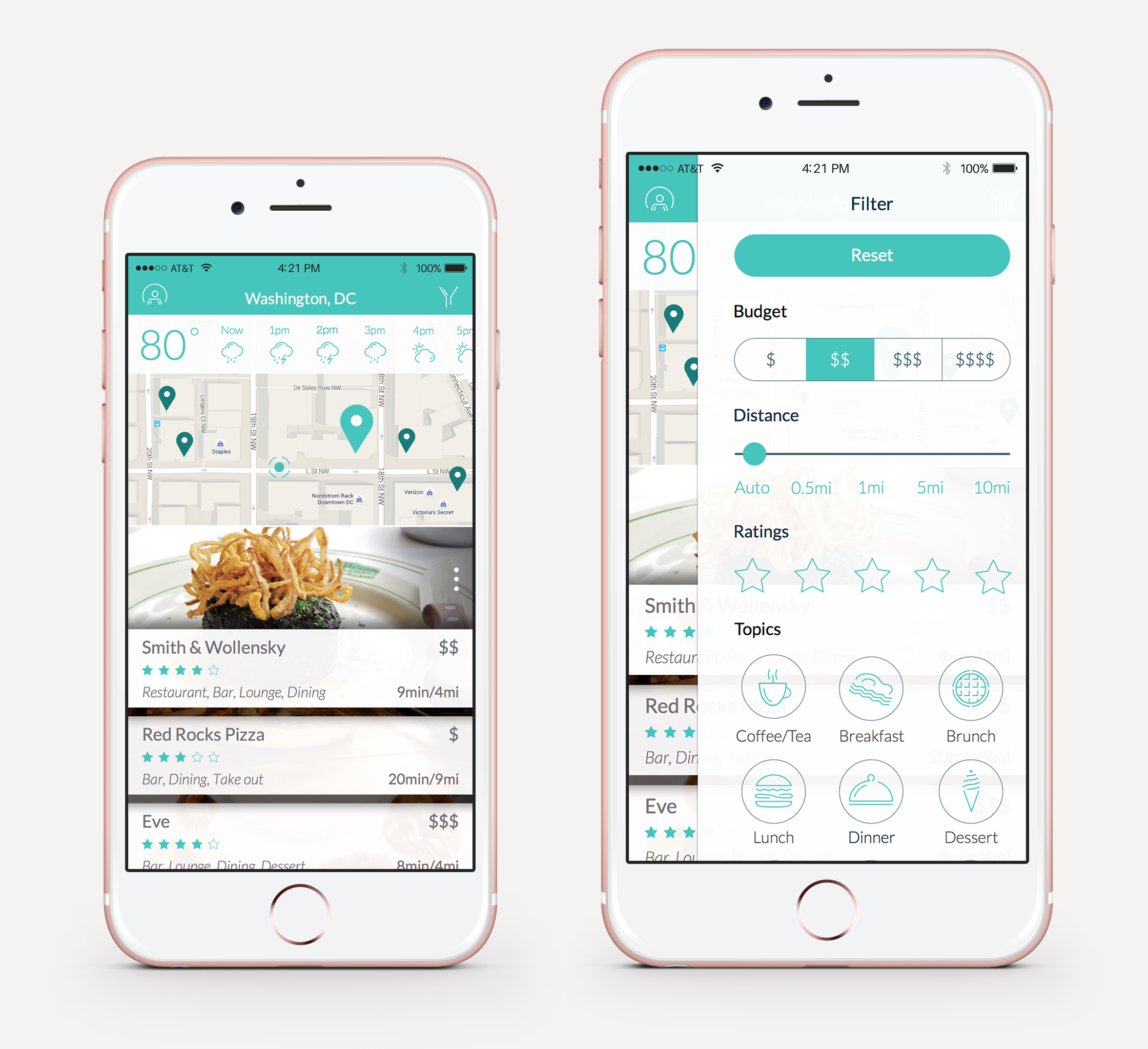
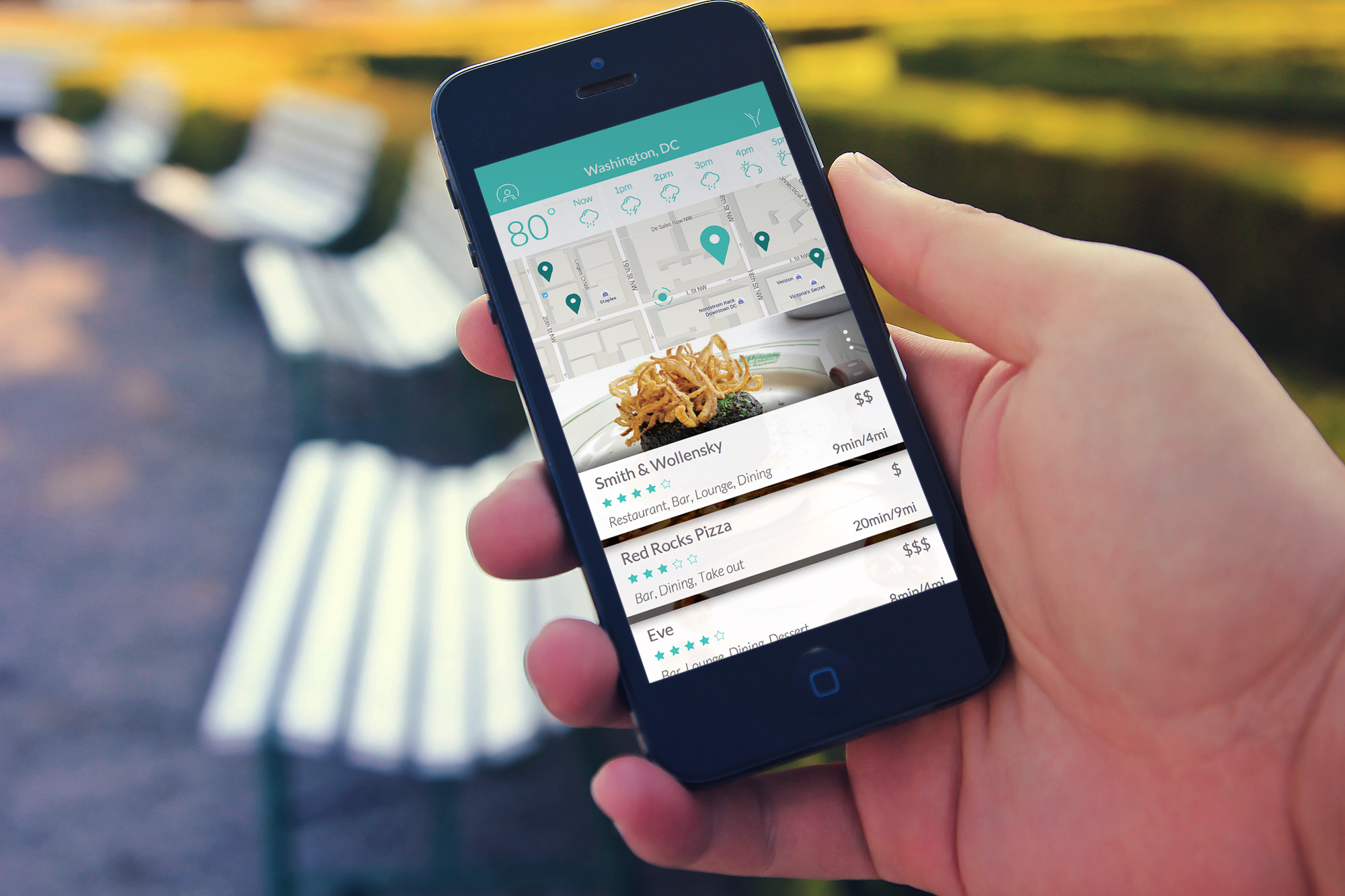
Welcome to the new age of exploration. Introducing the world's smartest, most efficient way to explore a new part of the world or even your hometown. In a matter of seconds, Pronto provides the most relevant, exciting, and popular attractions, restaurants, and deals around you.
This mobile application concept was created in collaboration with Ogo Batzorig and Chris Brown, two other design interns at Gannett. The mockups and the icons were created using Sketch.
Tools/Skills Used
- Competitive Analysis
- User Testing
- User Research/Surveying
- Wireframing/Sketching
- Sketch For Visual Design
- Flinto/Proto.io/Pixate
Process
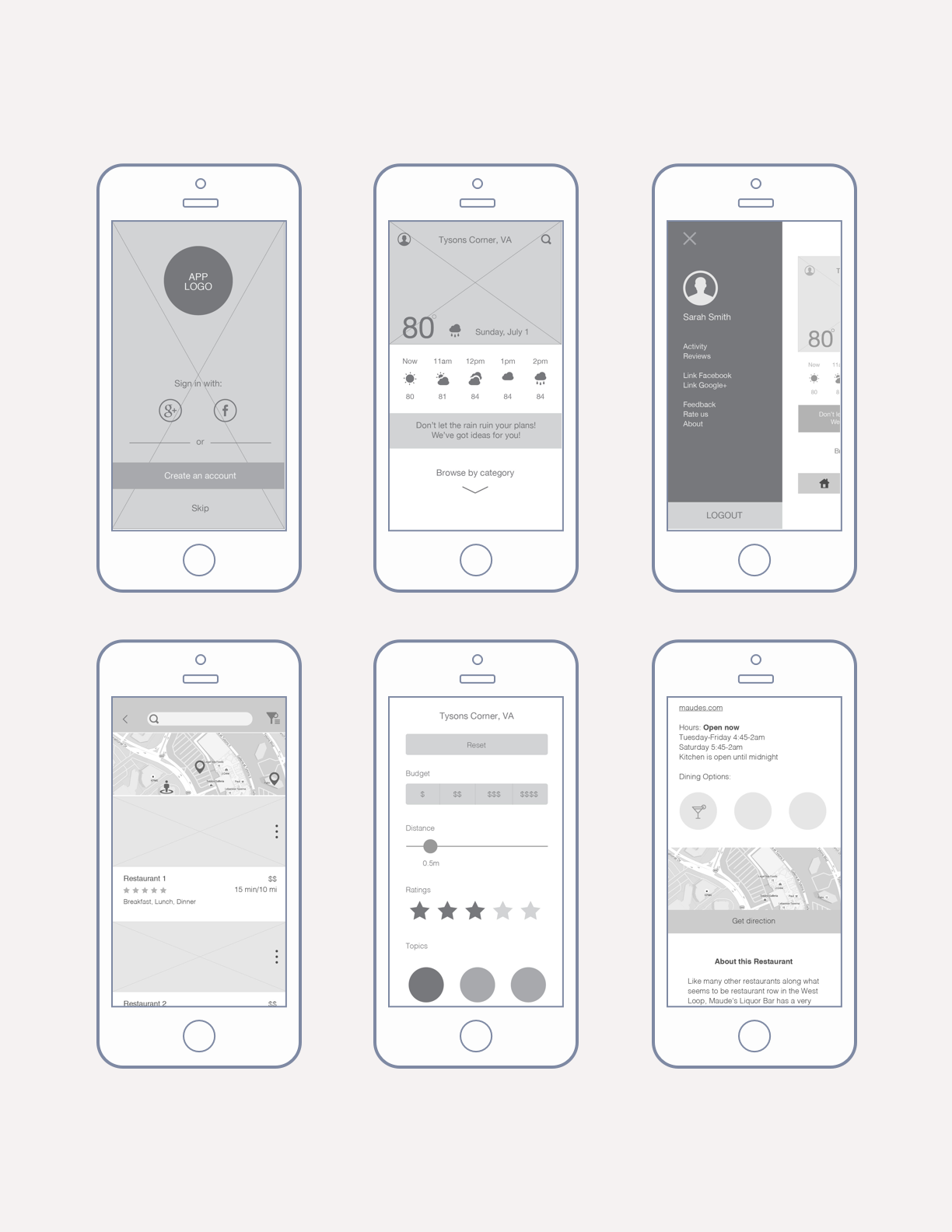
Before creating the sitemap and wireframes, I conducted user research to determine the most important aspects of the app. The research I conducted was a competitive analysis of the most popular travel applications in app stores. This analysis allowed us to see common trends in travel apps and functions other travel apps were missing. I then went on to create a survey to send around to employees at Gannett asking them what features they would want in a travel app and what they look for when traveling to new locations. I was able to take these answers analyze them and see what features we could implement to improve their experience.


After creating beginning wireframes and getting design feedback from our creative director, we started designing the visual components of our app. We created beginning visual designs and I put the designs into Proto.io so we could easily explain and show a prototype of our app to the design team and creative director. Having a prototype gave the design team quick understanding of how users would interact with our application and allowed us to take their feedback and edit out visual design and UX.